Push Notifications
Integrating the FCM and APNS service to your app
Step 16: FCM integration in Android
16.1 Steps for Host Apps with existing FCM implementation
Follow these steps if your application has Firebase Cloud Messaging (FCM). If not you can skip this section.
16.1.1 : Taken Integration
Open App.js file and add the following code to App method.
// import Module from DR lib
import { NativeModules } from 'react-native';
const { IuLibraryModule } = NativeModules;
const App: () => Node = () => {
....
// Start of DR Token Invocation
useEffect(() => {
return messaging().onTokenRefresh(token => {
IuLibraryModule.refreshToken();
// HostApp can handle the FCM token here...
});
}, []);
// End of DR Token Invocation
....
}16.1.2 : Message Handling
Enable DR to handle FCM Messages if the message sender is DR. Use the following code in the onMessageReceived method.
16.1.2.1 : App in Background
When App is in Background, include the following sample code to your index.js file.
import { NativeModules } from 'react-native';
const { IuLibraryModule } = NativeModules;
// HostApp code
....
messaging().setBackgroundMessageHandler(async remoteMessage => {
// HostApp FCM Handling can done here...
IuLibraryModule.invokeFCM(JSON.stringify(remoteMessage));
});16.1.2.2 : App in Foreground
When App is in Foreground, include the following sample code to your App.js file.
// import Module from DR lib
import { NativeModules } from 'react-native';
const { IuLibraryModule } = NativeModules;
const App: () => Node = () => {
....
// Start of DR FCM Invocation
useEffect(() => {
const message = messaging().onMessage(async remoteMessage => {
// HostApp can integrate the FCM here...
IuLibraryModule.invokeFCM(JSON.stringify(remoteMessage));
});
return message;
}, []);
// End of DR FCM Invocation
....
}16.2 Steps for Host Apps with no current FCM integration
If your project already has a google-services.json file, please skip this step. If not please follow one of the options below
Set up Google Play Services project if one does not exist
Create a firebase project & app in Google Firebase console representing your app and add the corresponding google-services.json to the directory. To do this please visit this link and follow the steps to:
(a) Add a project
(b) Add an app to the project
(c) Download google-services.json
(d) Add to the project folder
Step 17: FCM integration in iOS (Optional)
If the Host Application is using Firebase Cloud Messaging for communication with the App then you can follow the steps below.
Integration of FCM to iOSFor further information you can refer to the Google Firebase documentation
17.1 Turn off Swizzling
We need to disable Swizzling functionality to achieve the full integration of Push Notifications.
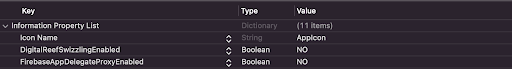
For this Open Info.plist file in Main Application target and add the following lines.
<key>DigitalReefSwizzlingEnabled</key>
<false/>
<key>FirebaseAppDelegateProxyEnabled</key>
<false/>
Open AppDelegate.m file and update the following
// Add the import lines to the top of the import section.
#import "AppDelegate.h"
#import <Firebase.h>
#import "RNFBMessagingModule.h"
#import <DigitalReefSDK/DigitalReefSDK.h>
@interface AppDelegate () <RCTCxxBridgeDelegate, RCTTurboModuleManagerDelegate, RNFBMessagingAppDelegate, FIRMessagingDelegate>
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler{
BOOL adAvailable= [[userInfo objectForKey:@"adAvailable"] boolValue];
if(adAvailable){
[self.digitalReef didReceiveRemoteNotificationWithApplication:application userInfo:userInfo fetchCompletionHandler:completionHandler];
} else {
// Handle other push notification payload as per the Host Application
}
}
- (void)userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions))completionHandler{
NSDictionary *userInfo = notification.request.content.userInfo;
BOOL adAvailable = [[userInfo objectForKey:@"adAvailable"] boolValue];
if(adAvailable){
[self.digitalReef willPresentNotificationWithCenter:center willPresent:notification withCompletionHandler:completionHandler];
} else {
// Handle other push notification payload as per the Host Application
}
}
- (void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)(void))completionHandler{
NSDictionary *userInfo = response.notification.request.content.userInfo;
BOOL adAvailable = [[userInfo objectForKey:@"adAvailable"] boolValue];
if(adAvailable){
[self.digitalReef didReceiveNotificationResponseWithCenter:center didReceive:response withCompletionHandler:completionHandler];
} else {
// Handle other push notification payload as per the Host Application
}
}
- (void)messaging:(FIRMessaging *)messaging didReceiveRegistrationToken:(NSString *)fcmToken {
// TODO: If necessary send token to application server.
// NSLog(@"FCM registration token: %@", fcmToken);
}
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken{
[FIRMessaging messaging].APNSToken = deviceToken;
[self.digitalReef didRegisterForRemoteNotificationsWithDeviceToken:application deviceToken:deviceToken];
}
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[FIRApp configure]; // Firebase initialization
[FIRMessaging messaging].delegate = self;
[[UNUserNotificationCenter currentNotificationCenter] setDelegate:self];
[DigitalReef requestPushPermission];
[application registerForRemoteNotifications];
}
Step 18: Notification Center (in Host App) [ Optional ]
If Host Application supports for showing of Notifications inside the App, then this functionality can be utilised. This is completely an optional feature set.
Feature availabilityThis feature is available only in Android starting with v4.14.6.
We are working on the iOS support for the same, we will notify when it is available.
18.1 : Setting of the Emitters
Open App.js file
- import the following lines.
// Place in import section of the App.js file
import { NativeModules } from 'react-native';
const { IuLibraryModule } = NativeModules;
import {NativeEventEmitter} from 'react-native';
const IULibraryEmitter = new NativeEventEmitter(IuLibraryModule);
- Invoke the Listeners
useEffect(() => {
IuLibraryModule.addOTAPromotionReceiverListener();
IuLibraryModule.addNotificationListener();
IuLibraryModule.syncOTAWithHost();
}, []);
- Subscribe to Emitters for incoming events through listeners added
// OTA Notification
useEffect(() => {
IULibraryEmitter.addListener(
'OtaPromotionData',
(notificationData) => {
var otaNotificationJSONData = JSON.parse(notificationData);
// MUST Handle De duplicaton of the Notifications received from SDK.
// Sample Implementation available below for your reference.
}
);
}, []);
// OTA Events
useEffect(() => {
IULibraryEmitter.addListener(
'OTAEventData',
(otaEvent) => {
var otaEventJSONData = JSON.parse(otaEvent);
// MUST Handle Notifciaton actions performed on SDK which are received here.
// Sample Implementation available below for your reference.
}
);
}, []);
DeDuplication of DataHost App needs to DeDuplicate the data as and when it arrives or when user performs acton in the Host Application. Sample code for doing the same is in the below code snippet.
deduplicationOTADataFunc = (otaNotificationJSONData) => {
// Handle De Duplication
// List of data
var otaId = otaNotificationJSONData.id;
console.log("OTA Notification Id received - " + otaId);
// To check if same item exists in list, ignore else add to same list.
if ( initialElements.find ( (item) => item.id === otaId ) !== undefined ) {
console.log("Data in List Exists for Id - " + otaId);
} else {
const obj = {id : otaId};
initialElements = [...initialElements , obj];
setExampleState(initialElements);
{initialElements.map((data, index) => console.log("Data in List - " + data.id))};
}
}
clearOTAForEventPerformed = (otaEventJSONData) => {
var otaId = otaEventJSONData.otaId;
var type = otaEventJSONData.type;
if ( type !== 'VIEWED' ) {
if ( initialElements && initialElements.length > 0 ) {
const index = initialElements.findIndex(v => v.id === otaId);
if ( index > -1 ) {
initialElements.splice(index, 1);
}
// printing array
{initialElements.map((data, index) => console.log("Data in List - " + data.id))};
}
}
}
Updated 7 months ago