Customisation for Survey
Customisation for Survey:
We can customise the Survey page by changing any of the following:
- Colors - adding any of the following color tags to
colors.xml - Fonts - adding any of the following styles ta
styles.xml
the files in res/values.
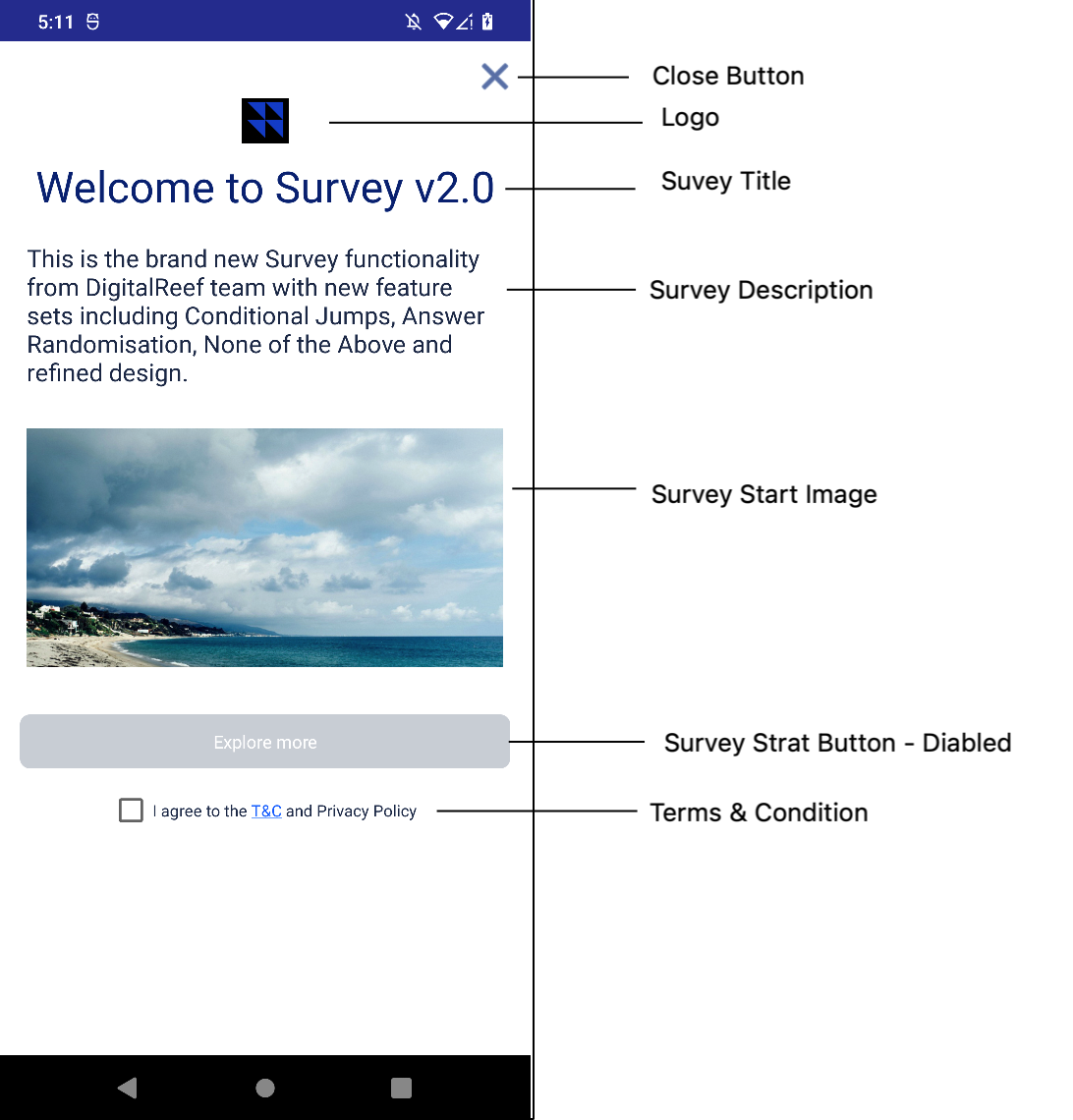
Survey Main page

Survey Main page
Logo :
This can be customised via the Campaign Creation time
Title
- Text can be customised at Survey Creation time
- Style can be updated using style tag
survey_title_style - Color can be set by adding
survey_default_text_color
Example
<color name="survey_default_text_color">#073182</color><style name="survey_title_style" parent="Base.Theme.AppCompat">
<item name="android:textSize">32sp</item>
<item name="android:textColor">@color/survey_default_text_color</item>
<item name="android:textStyle">normal</item>
</style>Survey Description :
- Text can be customised at Survey Creation time
- Style can be updated using style tag
survey_description_style - Color can be set by adding
survey_question_new
<color name="survey_question_new">#223354</color><style name="survey_description_style" parent="Base.Theme.AppCompat">
<item name="android:textColor">@color/survey_question_new</item>
<item name="android:textSize">14sp</item>
</style>Image :
This is the image file which is part of the Campaign. This is optional.
Start Survey Button
- Text can be customised at Survey Creation time
Disabled state
When button needs to be disabled, update the following colors tags:
survey_selected_text_color- For Backgroundsurvey_submit_disabled_background- For Text
<color name="survey_selected_text_color">#D3D6DD</color>
<color name="survey_submit_disabled_background">#FFFFFF</color>Enabled state
When button needs to be disabled, update the following colors tags:
bg_survey- For Textsurvey_submit_enabled_background- For Background
<color name="bg_survey">#ffffff</color>
<color name="survey_submit_enabled_background">#1854D1</color>Background Color :
This is the background color set for each questions in Survey, this can be changed by adding the following tag to colors.xml file.
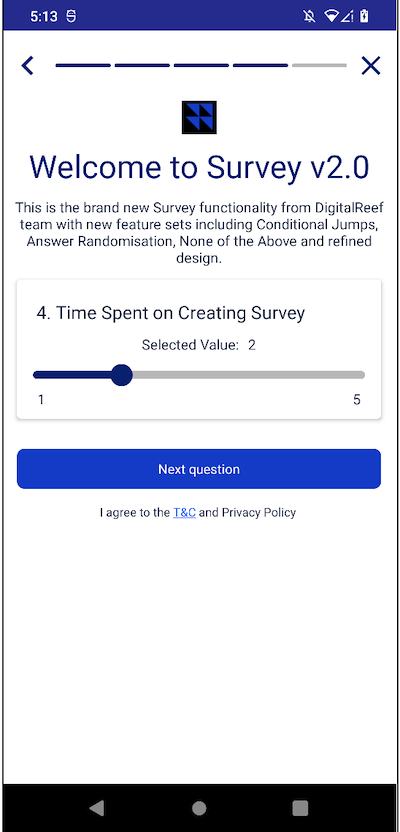
<color name="bg_survey">#906980b2</color>SeekBar Colors :
This is the seekbar can be customized with different backgrounds colors and the thumb. Primary background color set for seekbar is set to white, these can be changed by adding one or more the following tags to colors.xml file.

<color name="seekbar_background">#C4C4C4</color>
<color name="seekbar_background_stroke">#FFFFFF</color>
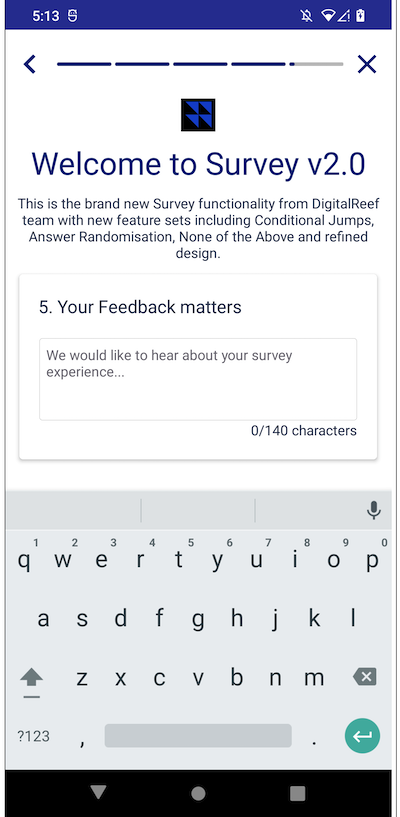
<color name="seekbar_progress">#073182</color>Free Text:
We can update the styles for Free Text type of Questions:

Question Style :
All Survey pages which contains Question will use this style for display. We can customise them by updating the following tags in styles.xml
<style name="survey_question_style" parent="Base.Theme.AppCompat">
<item name="android:textColor">@color/survey_question_new</item>
<item name="android:textSize">18dp</item>
</style>Free Text Style:
For the Text area where user can type his text can be customised by updating the following tags in styles.xml file
<style name="survey_free_text_style" parent="Base.Theme.AppCompat">
<item name="android:textColor">@color/survey_question_new</item>
<item name="android:textColorHint">@color/survey_spinner_selected</item>
<item name="android:textSize">14sp</item>
</style>Character limit Style
For the text area we have a limit on the characters user can type in. This limit display can be customised by updating the following tags in sytles.xml
<style name="survey_max_text_style" parent="Base.Theme.AppCompat">
<item name="android:textColor">@color/survey_question_new</item>
<item name="android:textSize">14sp</item>
</style>Updated 7 months ago